CSS学习总结
CSS定义及三种引入方式
CSS是一种层叠样式表
直接放在div标签里面
第一种:内敛样式表1
2
3
4
5
6
7
8
9
10
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>CSS</title>
</head>
<body>
<div style="color:red;width:100px;height:100px;">文本</div>
</body>
</html>
第二种:内部样式表
在
里面引用标签
要建立联系 需要一个选择器
2
3
选择器{选择器的内容}
</style>
1 |
|
第三种:外部样式表
用一个文件 将这些属性放在文件里面
例如:建立一个1.css文件
在新建的文件中放入:1
2
3
4
5 div {
color: red;
width: 100px;
height: 100px;
}
把这些放入这个文件中
在原来的文件里
引用标签 href属性填入新建的CSS文件
2
3
4
5
6
7
8
9
10
11
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<link rel="stylesheet" href="1.css">
</head>
<body>
<div>文本</div>
</body>
</html>
实现结果:
CSS语法
外部样式表
选择器 {
属性名称:属性值;
}
2
/*注释*/
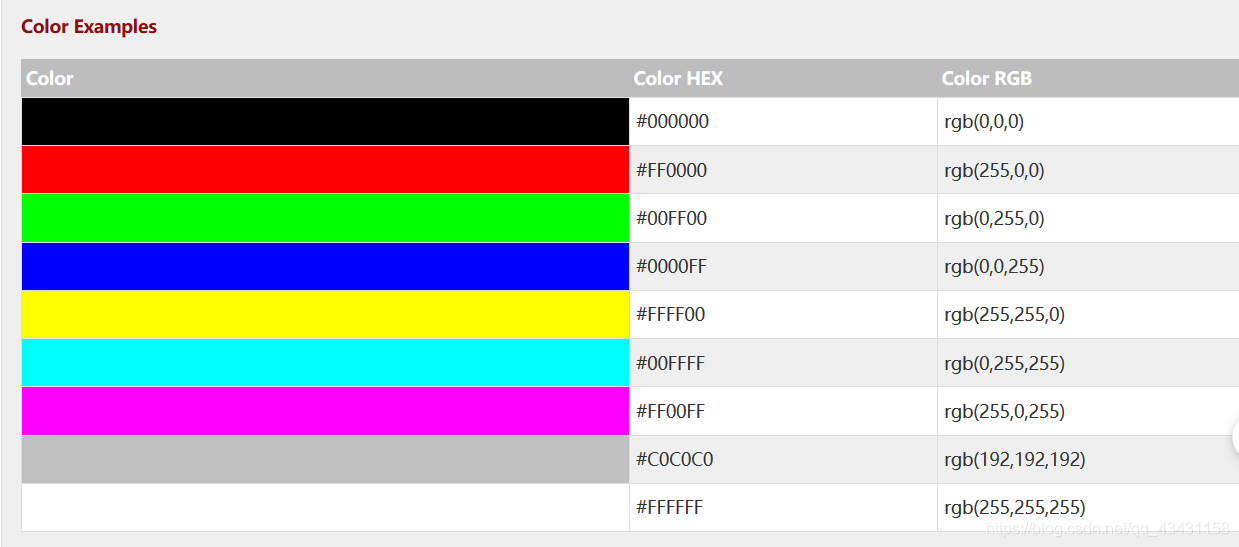
颜色
rgb色彩模式:
R 红色 由浅到深 0—255
G 绿色
b 蓝色
例如:1
2
3
4
5div {
width: 100px;
height: 100px;
color: rgb(225,0,0);
}
同样也可以用百分比进行替换
如:1
2
3
4
5div {
width: 100px;
height: 100px;
color: rgb(100%,0%,0%);
}
第二种:用颜色名称
除此之外,还可以用十六进制代表颜色
例如:1
2
3
4
5
6
7
8
9
10
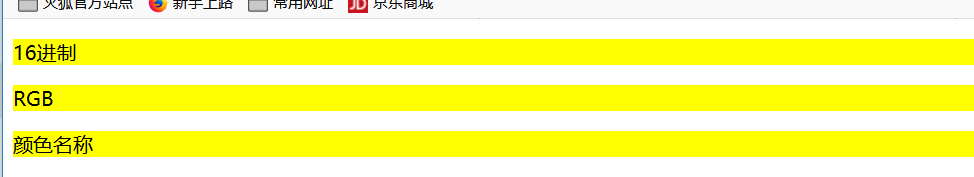
11 <p style="background-color:#FFFF00">
16进制
</p>
<p style="background-color:rgb(255,255,0)">
RGB
</p>
<p style="background-color:yellow">
颜色名称
</p>
实现结果:
CSS基本选择器
选择器的作用:
通过选择器 可以找到HTML的元素 并且把选择器后面样式传递给元素。
四大类选择器:
基本选择器
组合选择器
属性选择器
伪元素选择器
基本选择器
一 通配符选择器
二 标签选择器 比如div
三 id 选择器
四 class选择器
一:通配符选择器1
2
3
4*{
border: 1px solid balck;
}
<!--* 可以选择所有的html标签-->
例如:
在CSS.html文件中1
2
3
4
5
6
7
8
9
10
11
12
13
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<link rel="stylesheet" href="2.css"
</head>
<body>
<div>div1
<div>div2</div>
<p>p1</p>
</body>
</html>
在2.CSS文件里1
2
3*{
border: 1px solid black;
}
这是外部样式表
实现结果为:
二:标签选择器
例如:我只选择
标签
在2.CSS文件中1
2
3p{
border: 1px solid black;
}
实现结果:
三:id选择器
在CSS.html中1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<link rel="stylesheet" href="2.css"
</head>
<body>
<div>div1
<div>div2</div>
<p id="wo">p1</p>
<!--id后面取一个名称-->
</div>
</body>
</html>
在2.CSS中1
2
3
4
5
6
font-size: 60px;
}
<!--#加上名称就会选择对应的标签,一一对应-->
注意事项:
<!--id名称不要在一个文件里重复出现-->
实现结果:
四:class标签1
2
3
4
5
6
7在CSS.html中
<p class="wo">p2</p>
在2.CSS中
.wo {
font-size: 60px;
}
<!-- .就代表了class-->
实现结果:
1
2
3
4
5
6
7
8
9
10<!--class标签不具有唯一性-->
在CSS.html中
<p class="wo wo2">p2</p>
在2.CSS中
.wo {
font-size: 60px;
}
.wo2 {
color: red;
}
CSS原理
优先原则
后解析的内容 会覆盖掉之前解析的内容
1.对于同一个选择器:文件执行的顺序是从上往下执行。
例如:1
2
3
4div{
color:red;
color: green;
}
最终文本的颜色是绿色
2.同一类型的选择器:从上往下
例如:1
2
3
4
5
6
7
8
9
10
11在创建html文件中
<body>
<div>div1</div>
</body>
在创建CSS文件中
div {
background-color: red;
}
div {
background-color: green;
}
最终的背景色显示是绿色1
2
3
4
5
6
7
8
9
10
11在创建的html文件中
<body>
<div class="bg1 bg2">div1</div>
</body>
在创建CSS文件中
.bg1{
background-color: yellow;
}
.bg2{
background-color: green;
}
最终显示的背景色是绿色
3.不同类型的选择器:选择器本身具有优先级
如:*<div<class<id
规则:
先解析 低优先级的再解析高优先级的1
2
3
4
5
6
7
8
9
10
11在创建的html文件中
<body>
<div class="bg1">div1</div>
</body>
在创建的CSS文件中
.bg1{
background-color: green;
}
div{
background-color:red;
}
最终div1的背景色是绿色
4.外部样式 内部样式 合并之后一起解析
先外部样式 再内部解析
例如:1
2
3
4
5
6
7
8
9
10
11
12
13例如在html文件中
<style>
div {
background-color: red;
}
</style>
在CSS文件中
div{
background-color:yellow;
}
div {
background-color: green;
}
先合并起来
在按照同一类型的选择器:从上往下执行。
最终显示的背景色是红色
5.加了important 字段的,最后再执行.1
2
3
4
5
6
7
8div{
background-color: green! important;
}
最后再执行。
div {
background-color: yellow;
font-size: 30px;
}
继承原则
嵌套里面的标签 拥有外部标签的某些样式
跟文字、文本相关的样式是可以被继承1
2
3
4
5
6
7
8
9
10
11
12<body>
<div class="txt">div1
<div>div2
<p>p2</p>
</div>
</div>
</body>
在CSS文件中
div.txt {
color: red;/* 文字的颜色*/
}
<!--跟文本 文字相关的内容会继承CSS文件中的颜色-->
CSS组合选择器
把基本选择器通过特殊的符号串在一起,形成一定的意义。
分组选择器
用逗号将标签隔开1
2
3
4
5
6
7
8
9
10
11
12
13
14在html中
<body>
<div>div1</div>
<p>p1</p>
</body>
在CSS中
div {
background: green;
}
p {
background: green;
color: red;
font-size: 50px;
}
为了节省代码量,可以使用分组选择器,实现相同的效果1
2
3
4
5
6
7div,p {
background:green;
color: red;
}
p {
font-size: 50px;
}
嵌套选择器
空格隔开
例如 : p是嵌套在div里面1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17在html中
<body>
<div>div1
<p>p2</p>
<ul>
<li>
<p>p3</p>
</li>
</div>
<p>p1</p>
</body>
在CSS中
div p{
background: green;
color: red;
font-size: 50px;
}
p2 p3都会显示出这些属性,而p1不会,因为p1没有嵌套在div标签内。
子选择器
标签>标签
例如:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17在html中
<body>
<div>div1
<p>p2</p>
<ul>
<li>
<p>p3</p>
</li>
</div>
<p>p1</p>
</body>
在CSS中
div>p{
background: green;
color: red;
font-size: 50px;
}
因为p2的父标签是div,所以CSS的属性可以实现,p3,p1的父标签不是
相邻同级选择器
例如:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17在html中
<body>
<div>div1
<p>p2</p>
<ul>
<li>
<p>p3</p>
</li>
</div>
<p>p1</p>
</body>
在CSS中
div+p{
background: green;
color: red;
font-size: 50px;
}
可以看到div和 最下面的p标签同级,因此只有p1这个p标签会生效
CSS属性选择器
基本选择器【属性】
1 | 在html文件中 |
实现结果:
只有p1显示出CSS的属性
属性里面的值可以放多个
【属性~=值】代表多个值1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18在html文件中
<body>
<div>div1
<p>p2</p>
<ul>
<li>
<p title="wo2 cc">p3</p>
</li>
</ul>
</div>
<p title="wo cc">p1</p>
</body>
在CSS中
P[title~=wo]{
background: green;
color: red;
font-size: 50px;
}
只要title包含有wo的就生效。
因此只有p1生效
【属性^=值】 开始1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18在html文件中
<body>
<div>div1
<p>p2</p>
<ul>
<li>
<p title="wo2 cc">p3</p>
</li>
</ul>
</div>
<p title="wo cc">p1</p>
</body>
在CSS中
P[title^=wo]{
background: green;
color: red;
font-size: 50px;
}
实现结果:
title的值是以wo开头的,所以p3 p1都会生效
【属性$=值】 结束1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18在html文件中
<body>
<div>div1
<p>p2</p>
<ul>
<li>
<p title="wo2 cc">p3</p>
</li>
</ul>
</div>
<p title="wo cc">p1</p>
</body>
在CSS中
P[title$=cc]{
background: green;
color: red;
font-size: 50px;
}
实现结果:因为p3 p1 title属性的结尾都是CC,故p3和p1都会实现CSS中的属性
伪元素选择器
不是自己写的
HTML文件中自带
开始:before
结束:after
1 | 在HTML文件中 |
实现的结果为:
before p1 after
块元素 第一个字母 first-letter 第一行: first-line
1 | 在html文件中 |
实现结果:
第一个字变红放大1
2
3
4
5同理
p::first::line{
color: red;
font-size: 100px;
}
实现结果:
这一段文字变红放大
CSS背景
1 | 在CSS文件中 |
实现结果:
一个图片是重复铺满整个网页
也可以设置平铺的方向1
2
3
4
5
6
7body {
background-color: red;
background-image: url('');
background-repeat: repeat-x//图片沿着X方向平铺
background-repeat: repeat-y//图片沿着T方向平铺
background-repeat: no-repeat;// 只有一张图片,不会进行平铺
}
在网页中移动图片1
2
3
4
5body { x 轴 y轴
background-position: 100px 100px;
也可以表示为
background-position: 50% 0%;
}
同样也可以这样1
2
3
4
5x轴: left center right
y轴: top center bottom
body {
background-position: center top;
}
设置图片不滚动1
2
3body {
background-attachement: fixed;
}
这样背景图片就会保持不动,如果不设置则默认为滚动。
也可以写成这样1
background: color image repeat attachment position
按照这样的顺序,就可以节省很多代码量
例如:1
background: red url('') repeat-y;
CSS字体
设置字体
在CSS文件中
1 | body { |
上面的代码也可以用一行代码进行表示1
2
3
4
5
6
7
8body {
font: style weight size/line-height font-family
}
例如;
body {
font: italic bold 30px/150px "微软雅黑","黑体";
}
line-height:字体的行高
CSS文本
设置字符的间距
1 | <body> |
这样就可以设置字符的间距
设置空格的距离1
2
3
4
5
6
7
8
9
10
11在html文件中
<body>
<p class="txt">hello world 这是第一段字</p>
</body>
在CSS文件中
.txt {
word-spacing: 0px;
<!-- 像素也可以设置为负的-->
}
这样就可以设置空格的距离
还有一个方法设置字符的间距1
direction: ltr; <!--ltr代表的意思即为 left to right-->
在CSS文件中1
2
3
4
5
6 p {
text-decoration:
line-through; <!--线穿过文字-->
overline;<!--线在文字上方-->
underline;<!--线在文字下方-->
}
例如;1
2
3p {
text-decoration: line-through;
}
文字对齐方式 center(居中对齐) left(左对齐) right(右对齐) justify(两端对齐)
默认状态下就是左对齐
例如:1
2
3
4在CSS文件中
p {
text-align: left;
}
这样html文件中p标签的内容便会左对齐
缩进设置1
2
3p {
text-indent: 60px;
}
英语大小写字母设置1
2
3
4
5
6
7
8p {
text-transform: uppercase;
<!--uppercase是改为全大写-->
text-transform: lowercase;
<!--lowercase是改为全小写-->
text-transform: capitalize;
<!--capitalize是改为首字母大写-->
}